UX Design: Exploring My Design Process
Client: Walmart & Conveyo
Year: 2022
Role: UX Designer
Goal: Design a secure process for returning software keys.
Take a journey through my design process, where every decision is rooted in creating seamless, user-centric experiences. From initial sketches to polished, high-fidelity designs, I focus on balancing usability with strategic goals to overcome challenges and deliver impactful solutions. This is more of an overview of the evolution of design vs minor changes based on user feedback.
.png)
Process Overview
My Approach
-
Sketching: Created initial workflows and layouts that prioritized secure interactions and user clarity.
-
Low-Fidelity Prototypes: Iteratively tested concepts to validate the process and address potential vulnerabilities.
-
High-Fidelity Designs: Refined visuals and interactions to meet security standards while aligning with Walmart’s branding and user expectations.
This page highlights how I achieved the goal of designing a secure, user-centric process that met both functional and strategic needs.
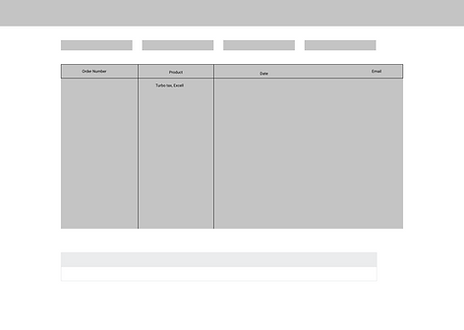
Wireframe
During this step, I focus on quickly visualizing how the site might look and function through sketches or wireframes. Often, I create these in real-time during client meetings if I’m not leading, and then collaborate with the product owner and developers immediately afterward to refine the design. This process ensures alignment across the team and allows for a smooth transition to high-fidelity designs. Depending on the project, I use tools like Figma or FigJam to create these initial concepts.
Search for Order

Displaying search results

Menu system

Filtering system and table

Low Fidelity Designs
Building on the initial sketches, this stage focuses on refining the layout by incorporating text elements and exploring how wording impacts the design. I also begin introducing slight color variations and ensuring the flow and structure align with user needs. During this phase, I experiment with interactions, such as popups, based on client preferences—specifically their interest in avoiding multiple page transitions. This iterative approach ensures the design starts to take shape while remaining flexible for feedback and adjustments.
Email assistance

Order information

Key Assitance

Filtering system and table

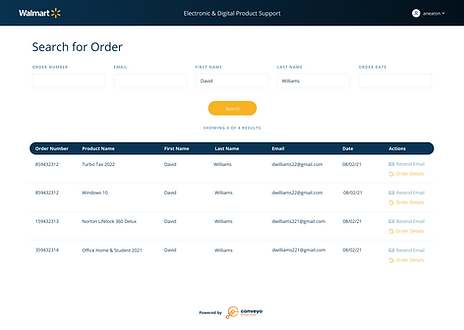
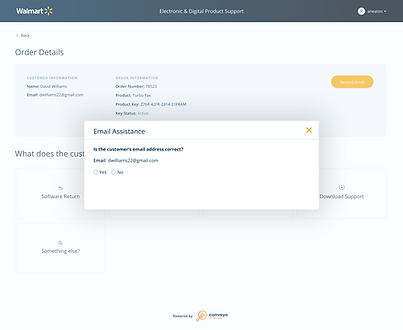
Final Designs
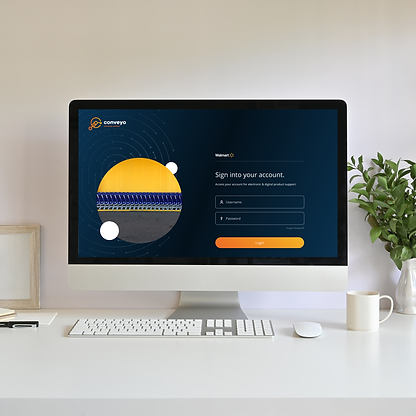
With feedback from all stakeholders, I refined the design by incorporating the correct brand colors and ensuring every detail aligned with the client's vision. Over the following weeks, I polished the design, fine-tuning interactions, layouts, and visual elements to create a cohesive and professional final product. This stage ensured that the design was both visually compelling and functionally robust, ready for implementation.
Login

Order information

Search for Order

Email Assitance

Final Thoughts
Over my career, I’ve continuously refined my design process to better meet the unique needs of each client. I’ve found that this specific approach—starting with quick sketches and wireframes, followed by low-fidelity iterations and collaborative feedback—works exceptionally well. It prevents spending too much time on early designs and instead prioritizes gathering feedback quickly, ensuring alignment and clear communication from the start.
This project reinforced the value of this method, as it allowed me to iterate efficiently, incorporate stakeholder insights, and deliver a polished, user-centric design. By focusing on collaboration and adaptability, I’ve been able to consistently create solutions that align with both client goals and user needs. This process continues to be a cornerstone of my approach to UX design.